|
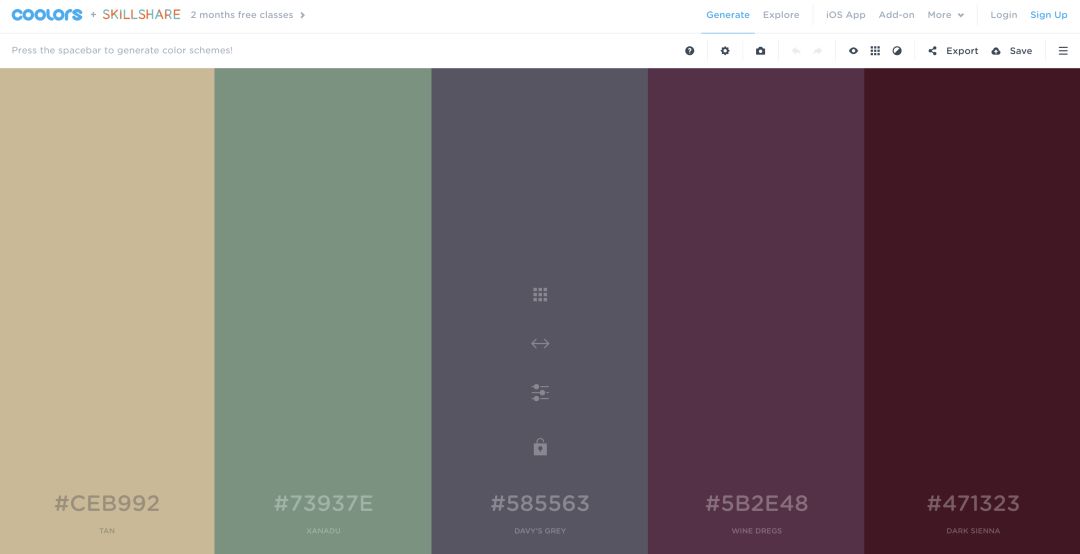
众所周知,配色是设计中非常重要的部分,一个好的配色不仅能让我们的设计更加出彩,还能对用户产生情感影响。小编今天给大家整理了Muzli上 58个今年最佳的配色工具,相信一定能对你们有所帮助~ 可以在线快速生成和编辑多种配色方案,并根据我们自己的颜色选择预览和下载自定义UI工具包。
一键生成复古配色,搜索过去4000年来最具有代表性的的180个配色方案。
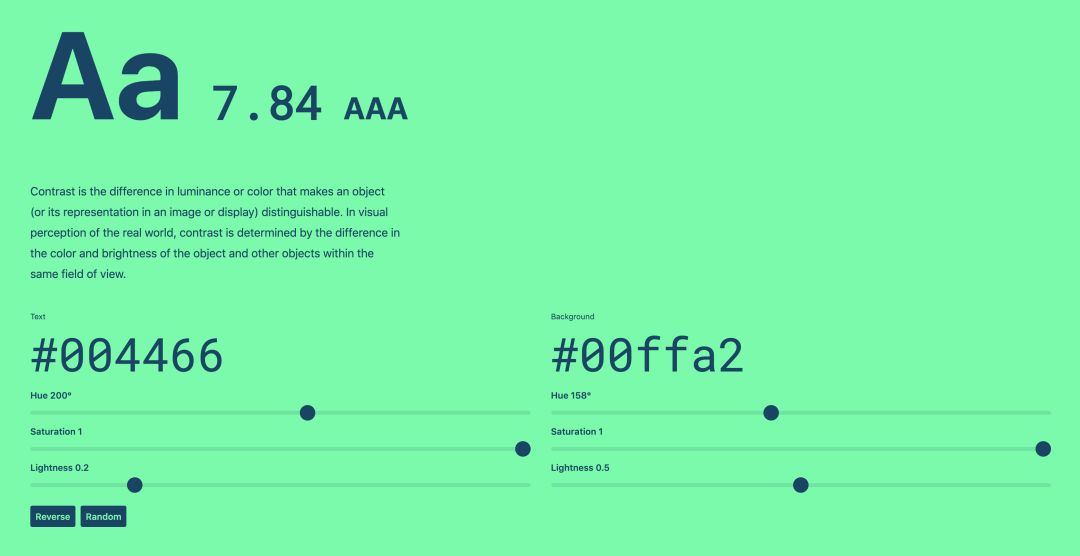
Picular是一款基于谷歌图像搜索的色彩生成器,只需输入描述词,就能快速生成配色方案。
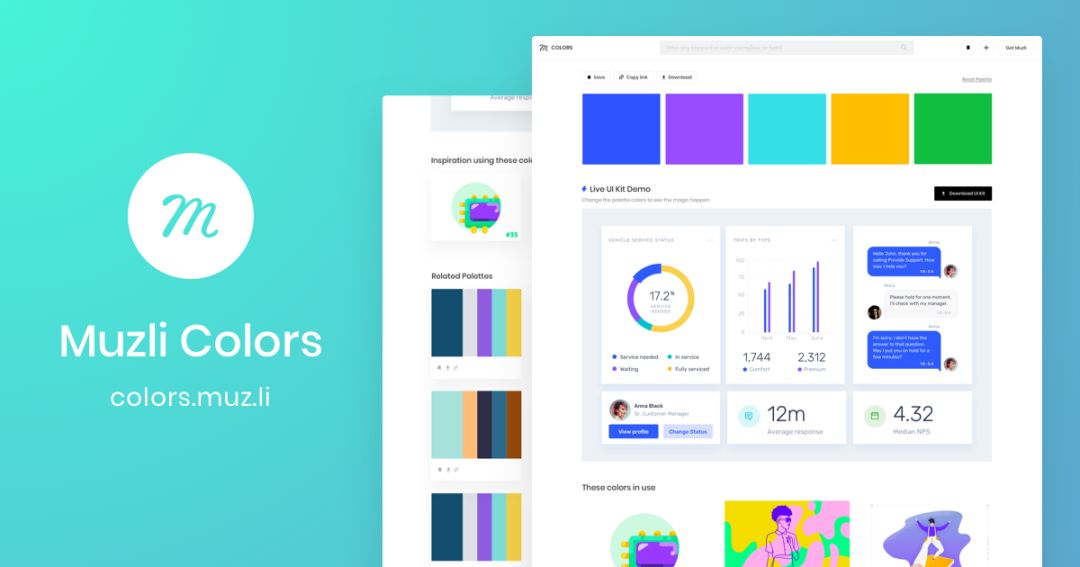
Colourcode是一个让色彩理论可视化的配色网站,选定一个颜色即就能看到它的互补色、相似色等等。
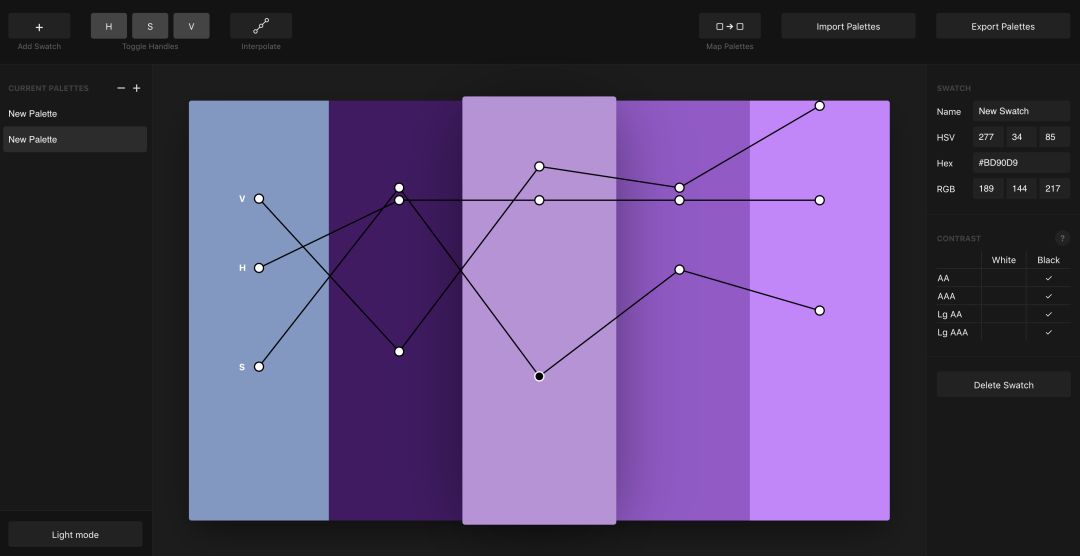
palettte是一款色彩编辑和重映射工具,能够可视化的看到不同颜色之间的过渡流畅度,匹配出更和谐的色彩,还支持单个颜色微调。我们还可以导入、分析和编辑现有的色彩方案。
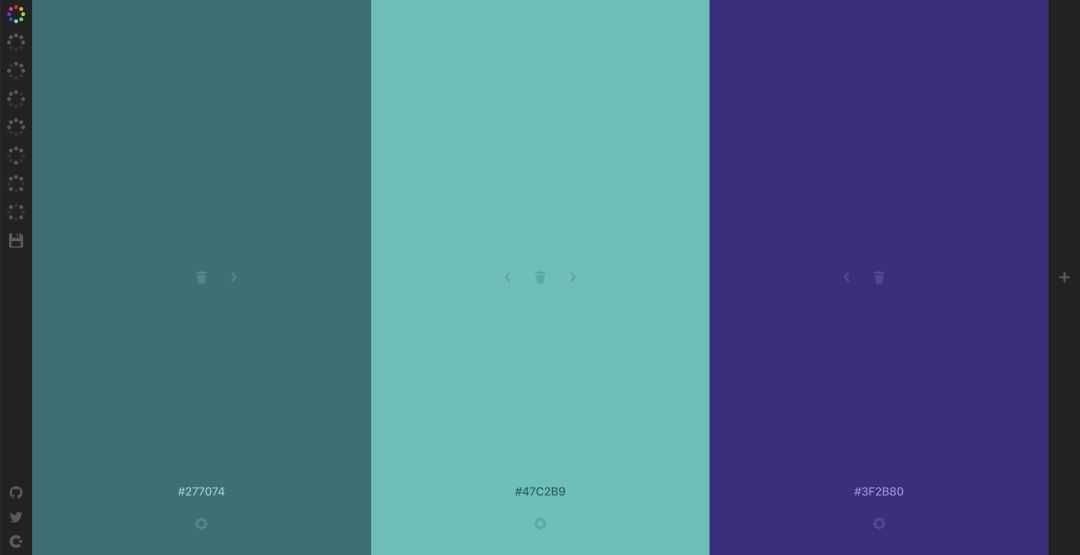
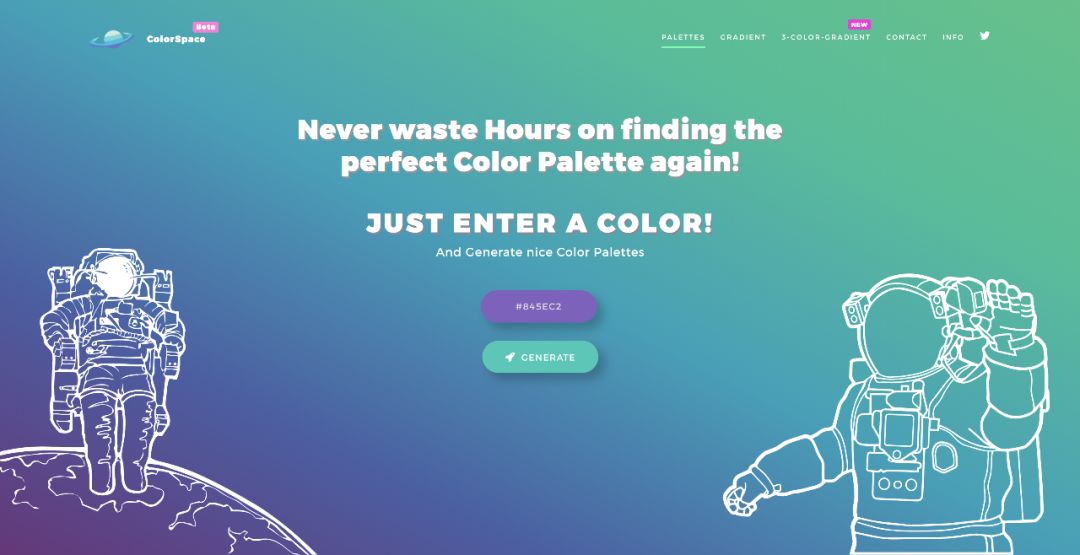
Color Space是一款非常实用的渐变生成器,我们只需要选择一个颜色,就可以快速生成20~30种不同风格的配色方案。
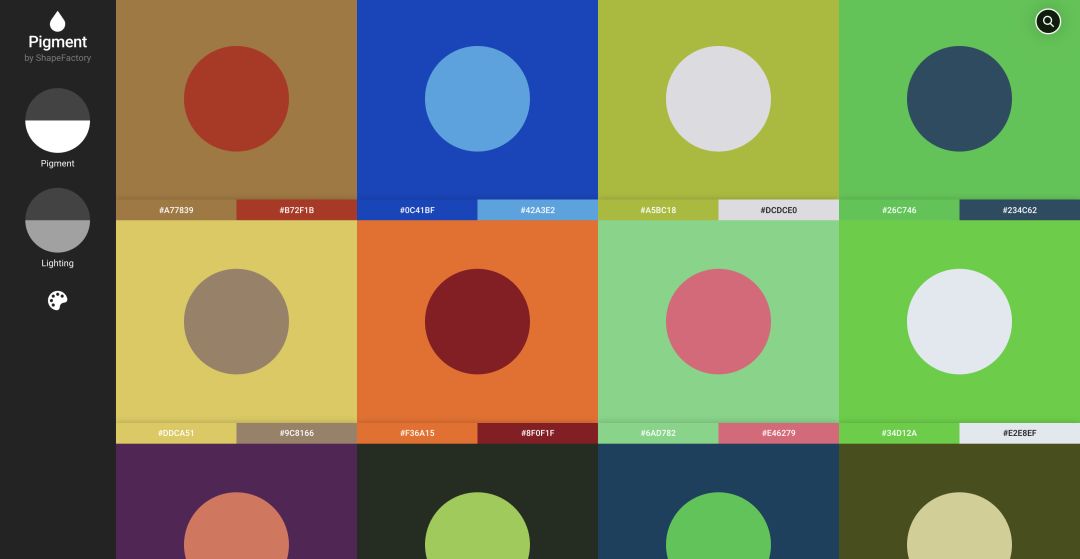
Pigment可以通过饱和度、色温以及色系来生成我们独特的配色方案,还可以查看不同配色的配色场景图片。
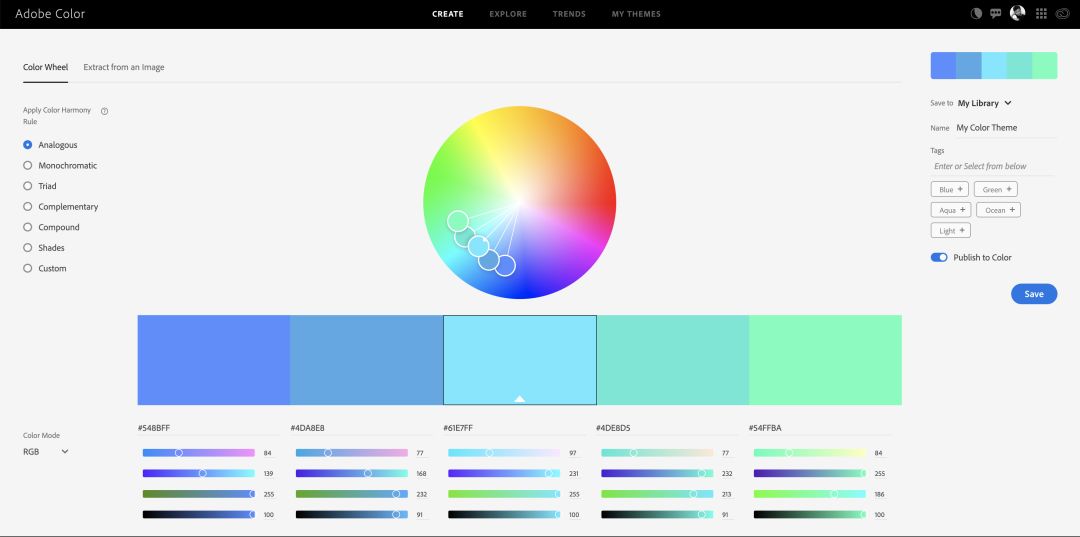
Adobe Color通过拖拽色轮或输入自定义色值,我们可以创造出基于相似、互补、三原色等不同色彩规则的配色方案。除此之外,还支持CMYK、RGB、HSV多种色彩模式的配色调整。
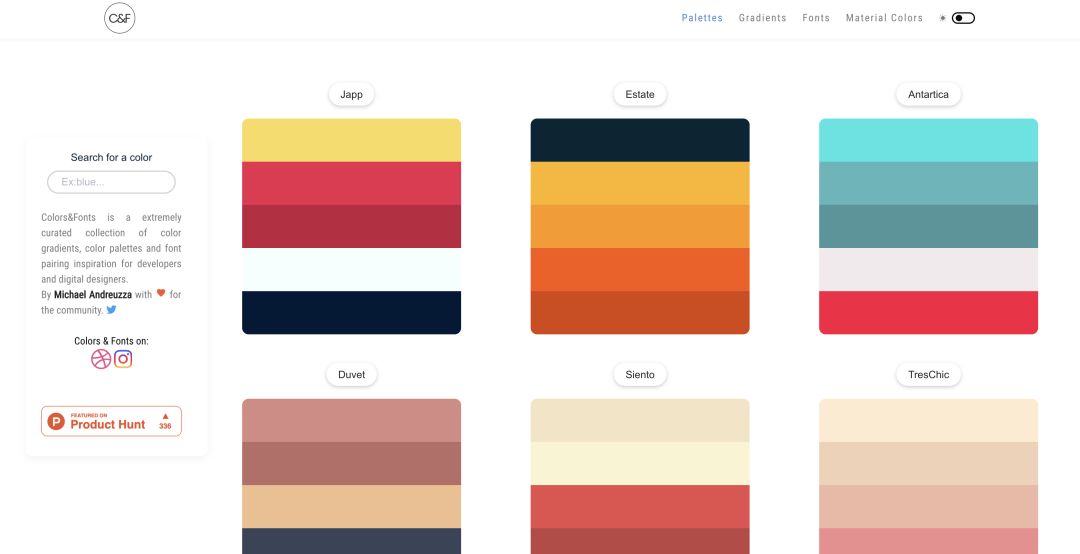
Colors&Fonts是由国外一名设计师Michael Andreuzza创建的配色网站,里面收录了超多他精心收藏的配色方案,我们只需要输入描述词,网站就会推荐相应的配色方案,除此之外还有渐变、字体等多种选择,一键复制色值。
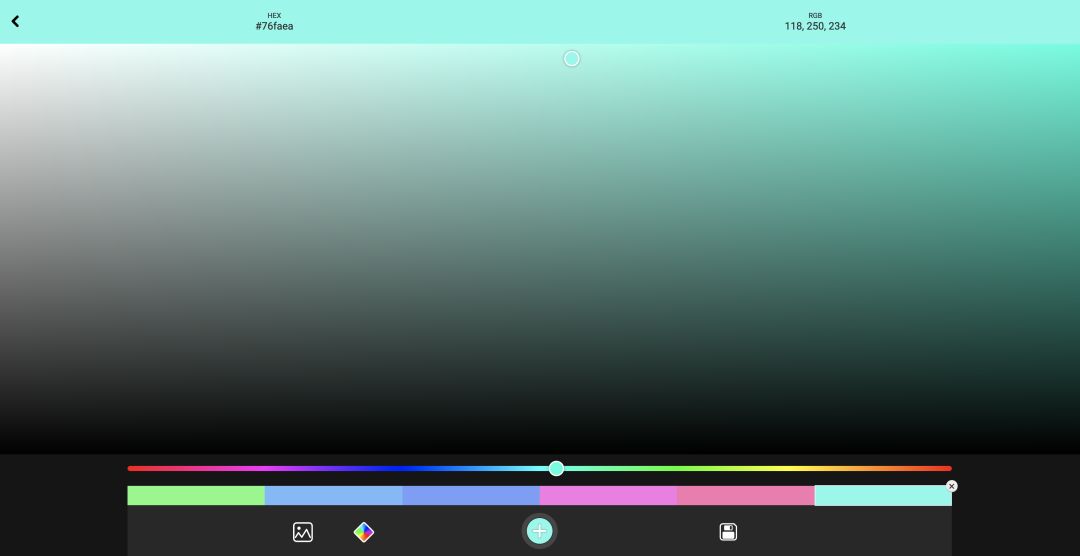
「HueSnap」是一款实用的取色工具,我们可以从图像中捕捉到色彩的详细信息,包括十六进制、RGB、CMYK、HSV、HSL等等。除此之外,我们还可以在社区中浏览超多非常棒的配色方案灵感,并收藏和保存它们。
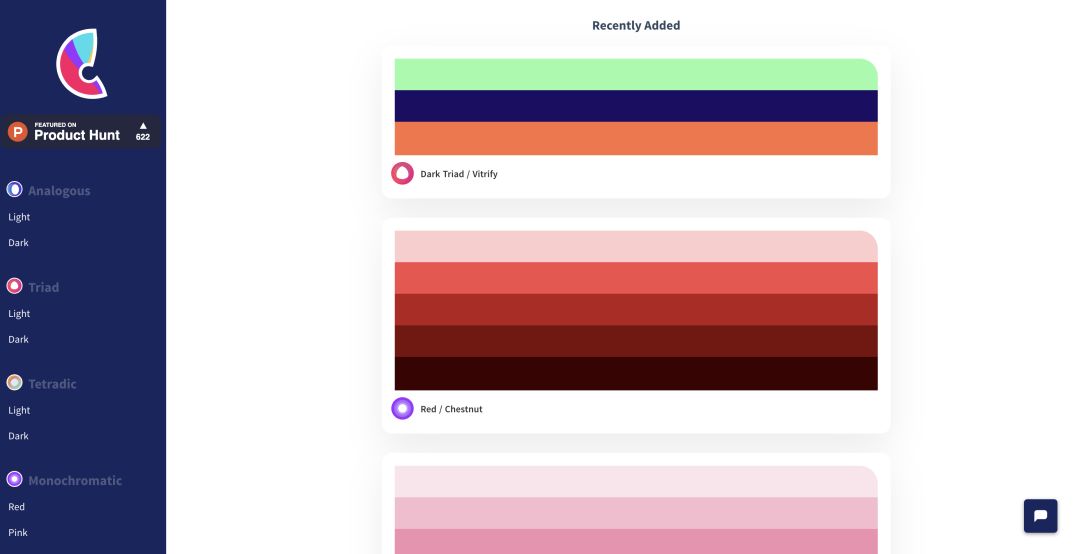
Culrs是一个综合型的配色网站,可以通过邻近色、三色、四色和单色来搜寻灵感配色。除此之外,每种色彩规则下还有明暗分类,相当方便。
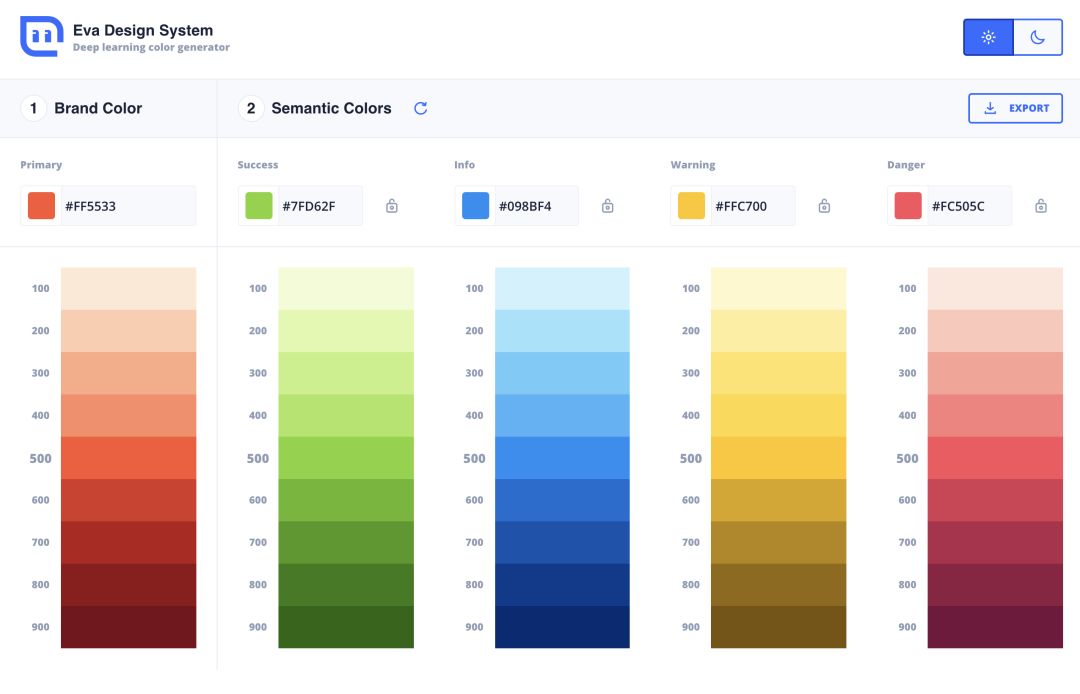
Eva Design System是一个基于深度学习算法的配色网站,适用于给我们的产品或品牌生成一个系统的配色方案。
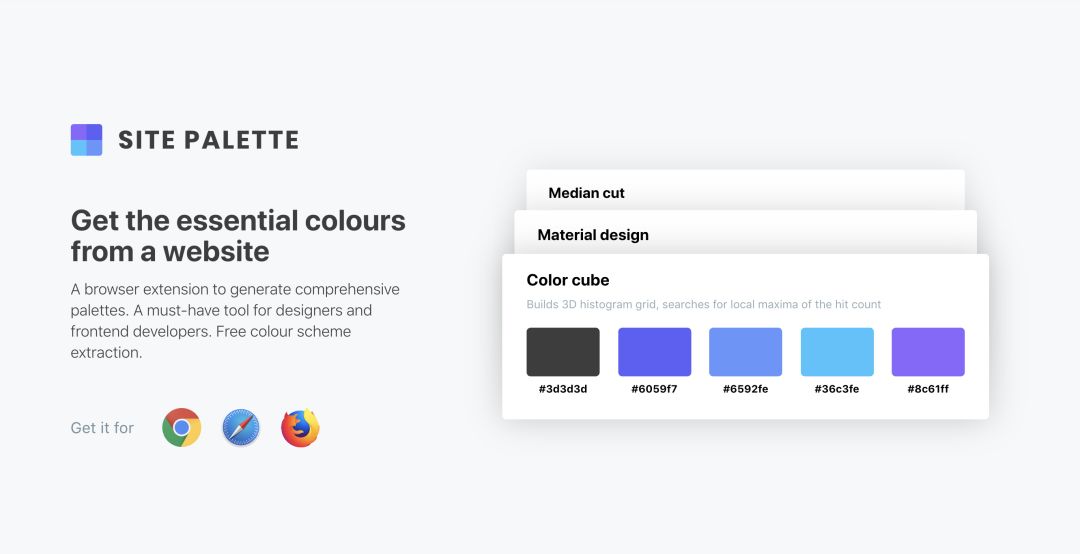
Site Palette是一款设计师和前端开发人员必备的谷歌插件。可以自动吸取网站的主要颜色,帮助我们建立色板,以及寻找相关配色的图片,并一键下载配色方案。
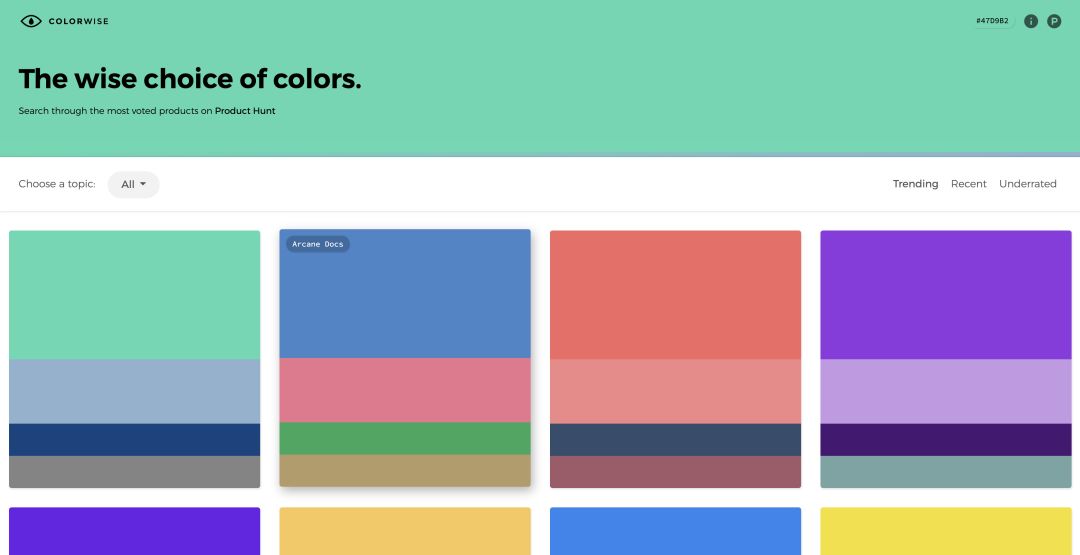
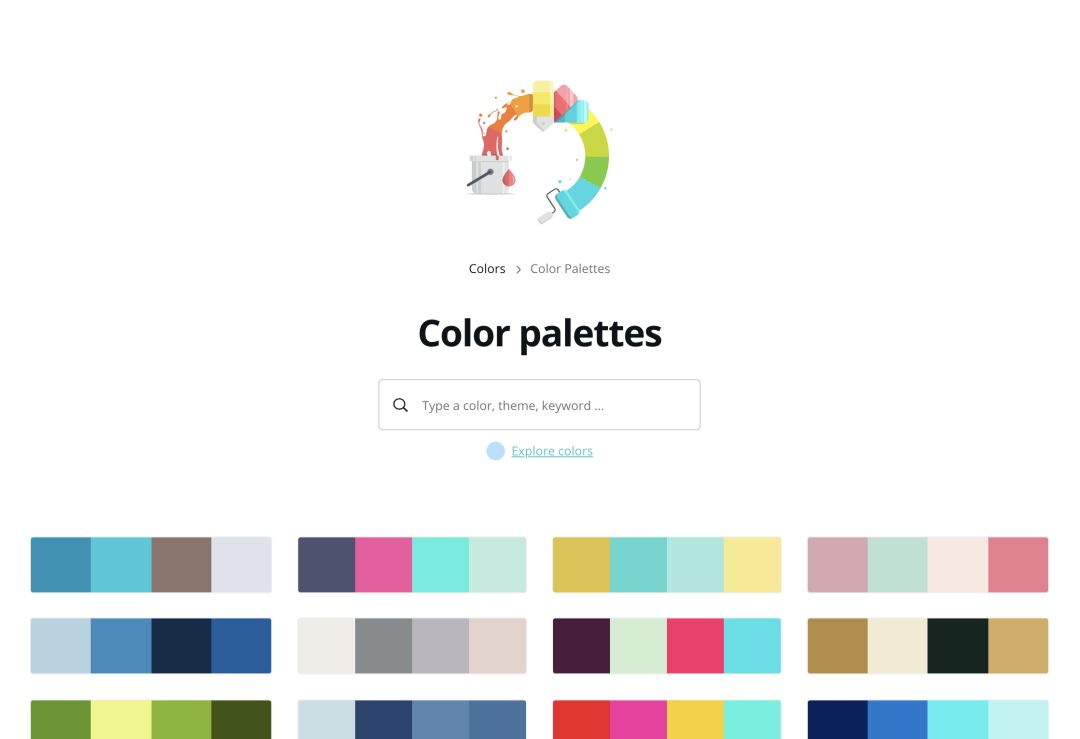
Colorwise将时下最受欢迎的配色方案按照适用场景分类,以便我们快捷地寻找配色灵感。
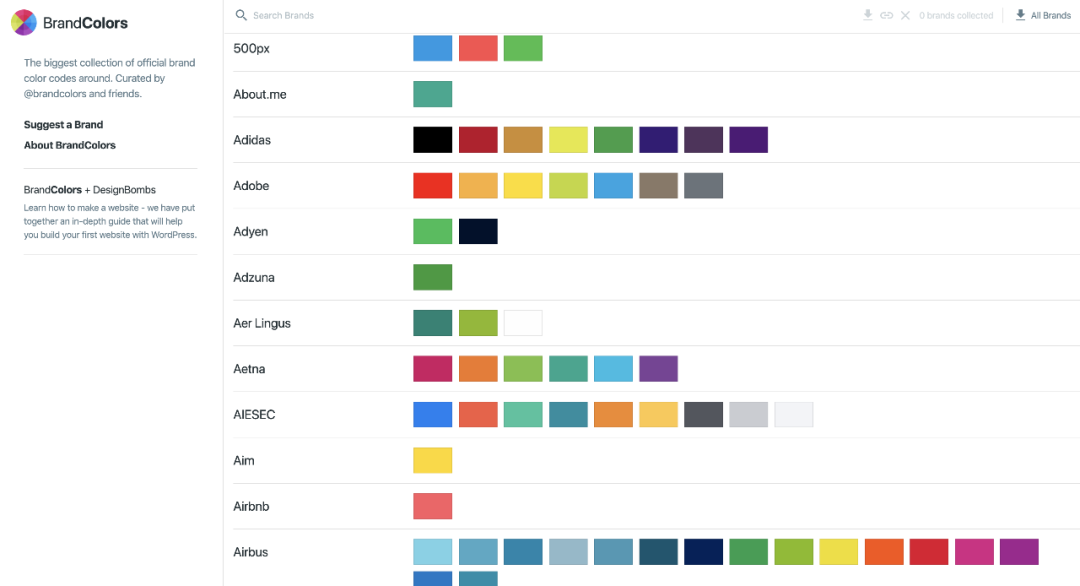
颜色图表和带有Hex颜色代码,RGB和HSL值的HTML颜色名称,轻松查找网站的HTML颜色代码。
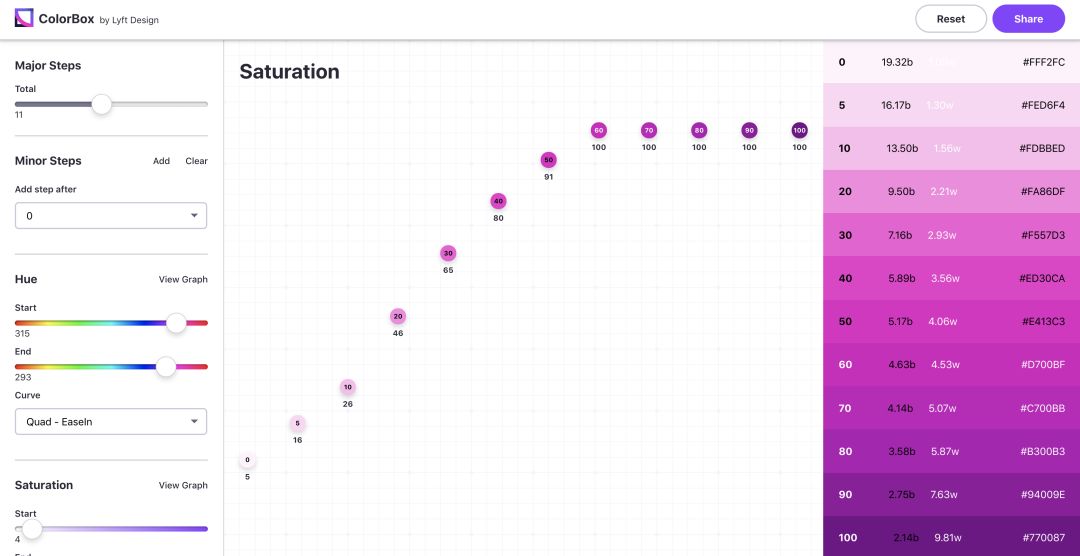
ColorBox可以帮助我们轻松地创建非常炫酷的色彩集,配色页面还有大量的个性化选项,满足我们的任何需求~
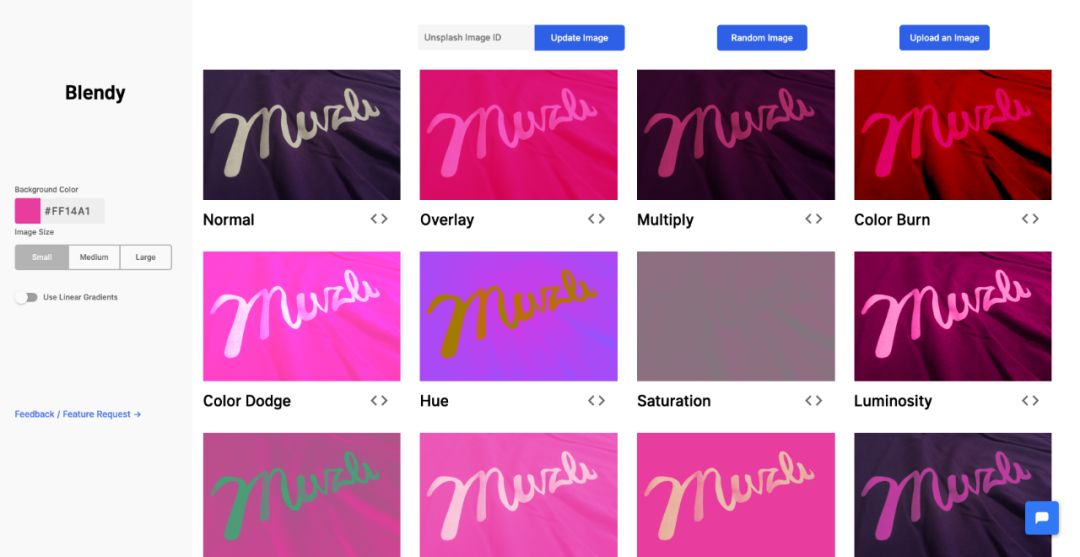
专为UI设计师创建的配色工具,支持根据用户界面元素预览配色、循环浏览可访问的颜色组合并手动创建配色方案、通过网址导入或生成配色。 Blendy是一种快速预览CSS背景混合模式的工具。我们可以使用混合模式,颜色,渐变并在图像上进行尝试。
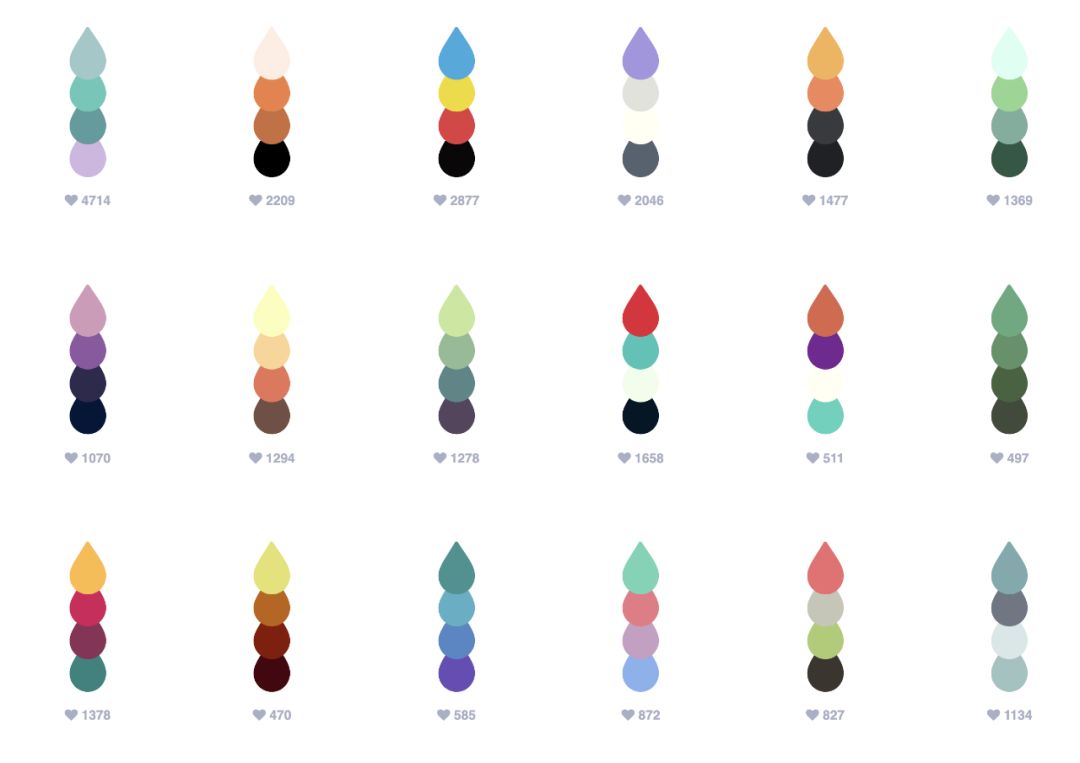
LOL Colors是一款可爱的配色网站,色彩大多明快清新,直接拖动鼠标即显示色值,方便收藏色卡。
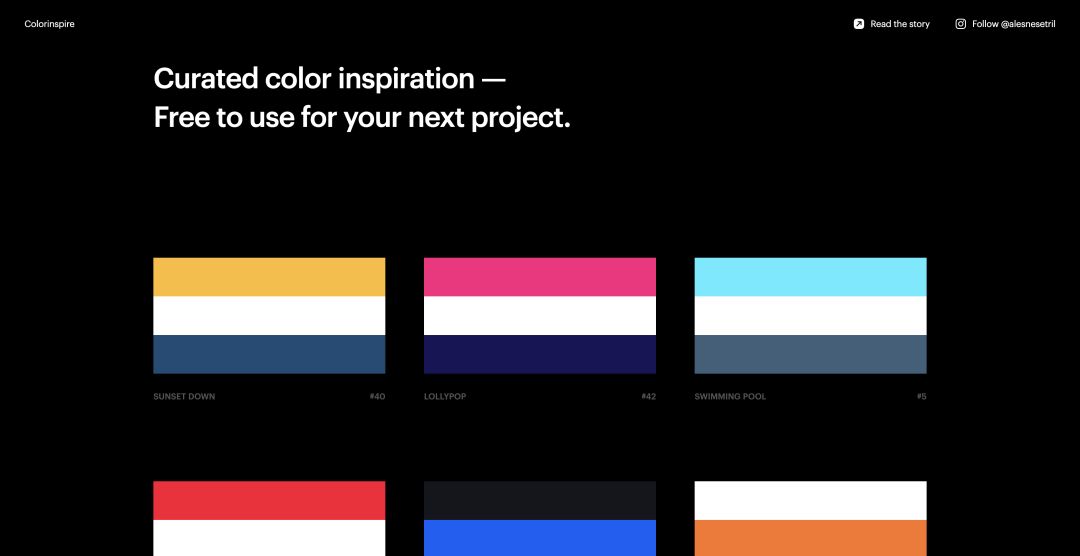
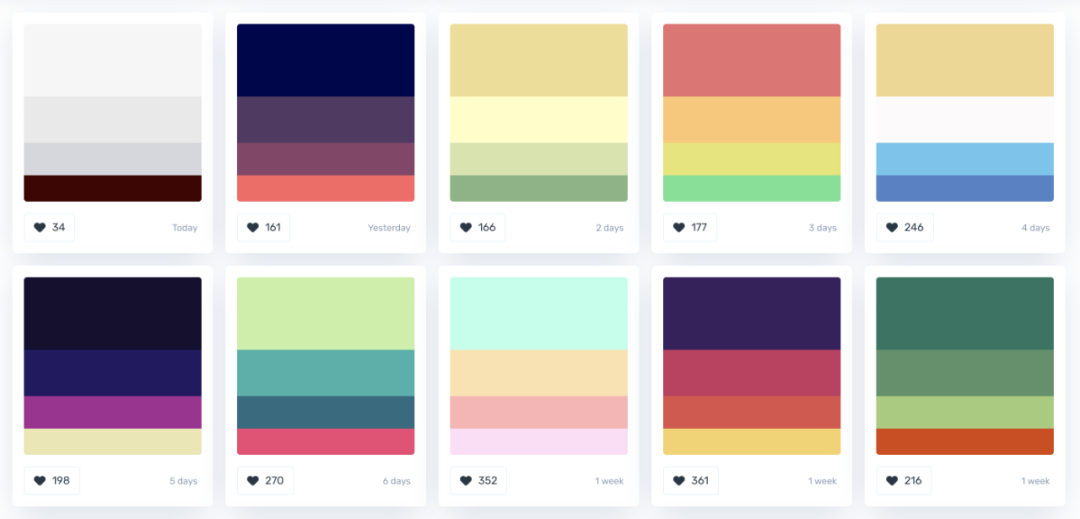
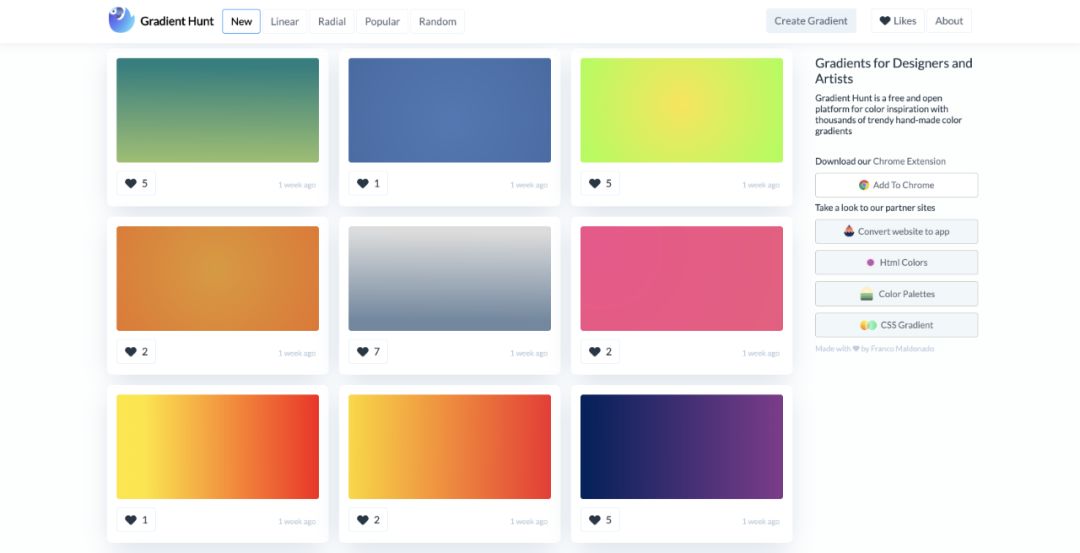
Color Hunt是一个免费开放的色彩灵感平台,拥有数千种时尚的配色方案。
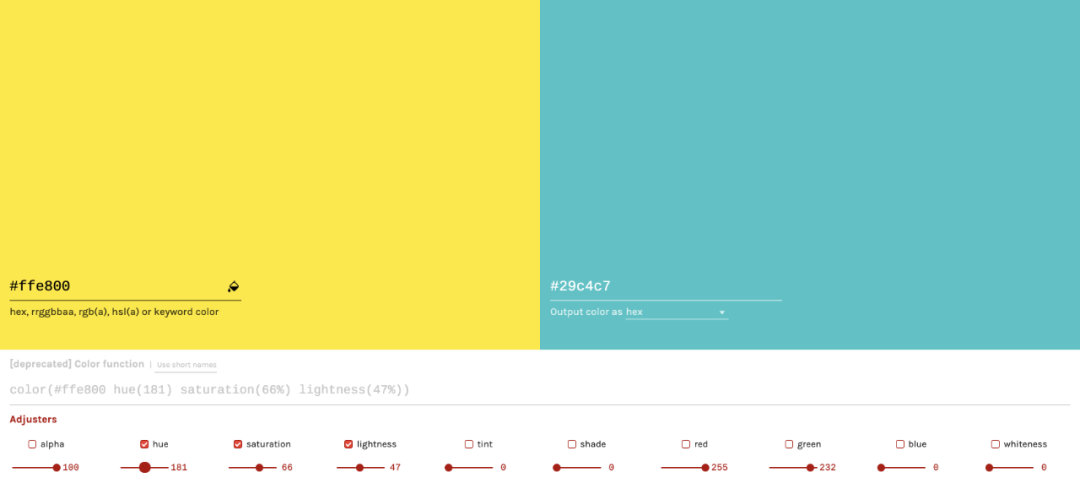
一个简单CSS色彩可视化工具,其特点是有非常多的参数可以设置,包括:透明度、饱和度、色调、亮度、着色、阴影、R/G/B、白色、黑色、对比度的设置等等。
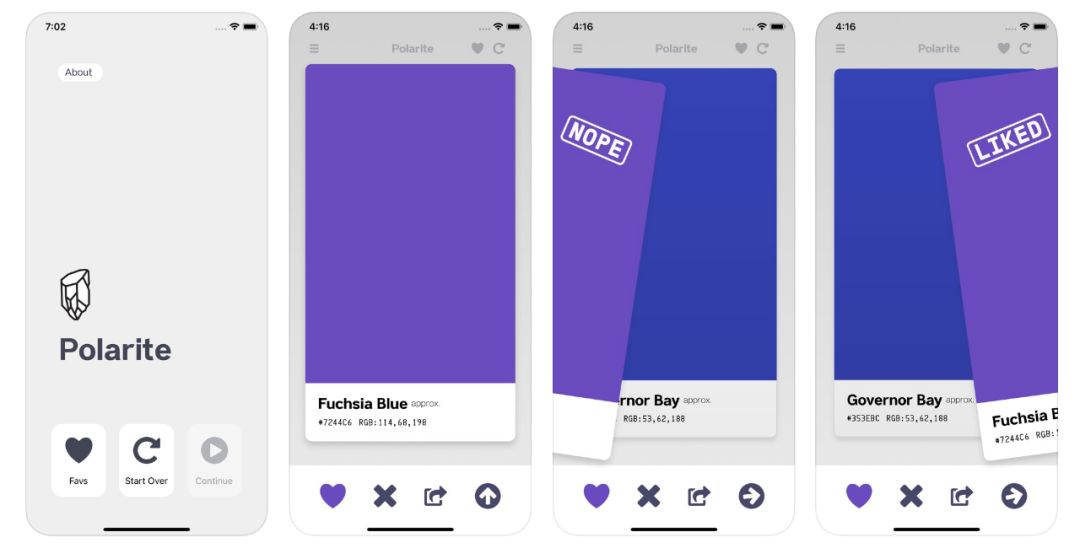
Polarite是一款智能配色应用程序,用户只需左右滑动颜色选择喜欢/不喜欢的色彩,系统就会根据其结果智能生成一系列我们喜欢的且和谐的配色方案。
可以自己随意搭配色彩方案的网站,用户只需要选择喜欢/不喜欢,直到搭配出想要的色板。
一个简单而有效的工具,随机生成好看的颜色、渐变色,可以一键复制 CSS 代码。
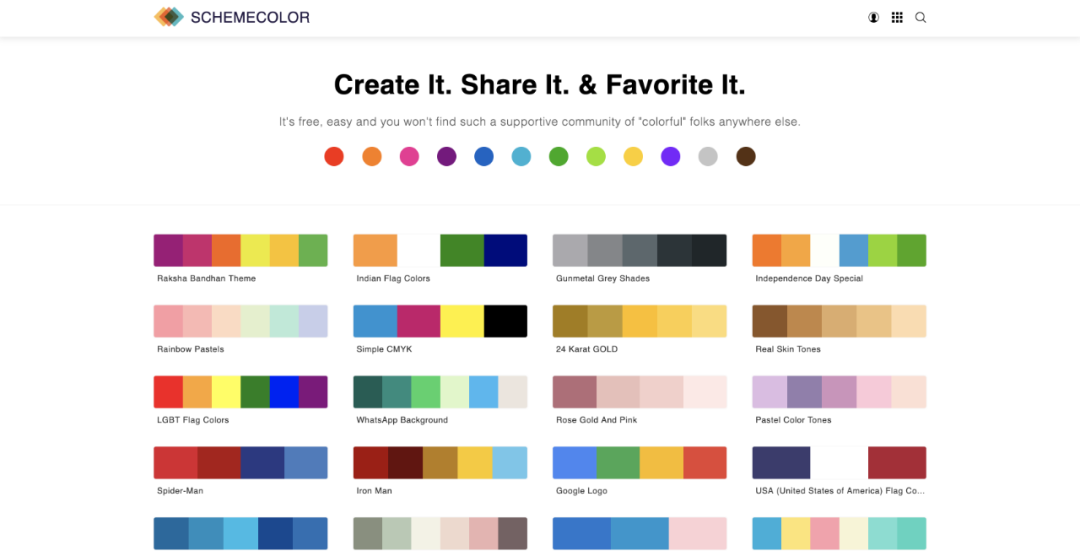
适用于Mac的Sip ColorPicker。可以帮助我们更好的收集整理和分享配色方案。 SchemeColor可以下载、创建和分享成千上万种美丽的配色组合,获取十六进制颜色代码的详细信息,并将其转换为RGB和CMYK等色彩模式。
100多个免费的渐变色合集,支持sketch、png、ai、jpg、eps等多种格式下载。
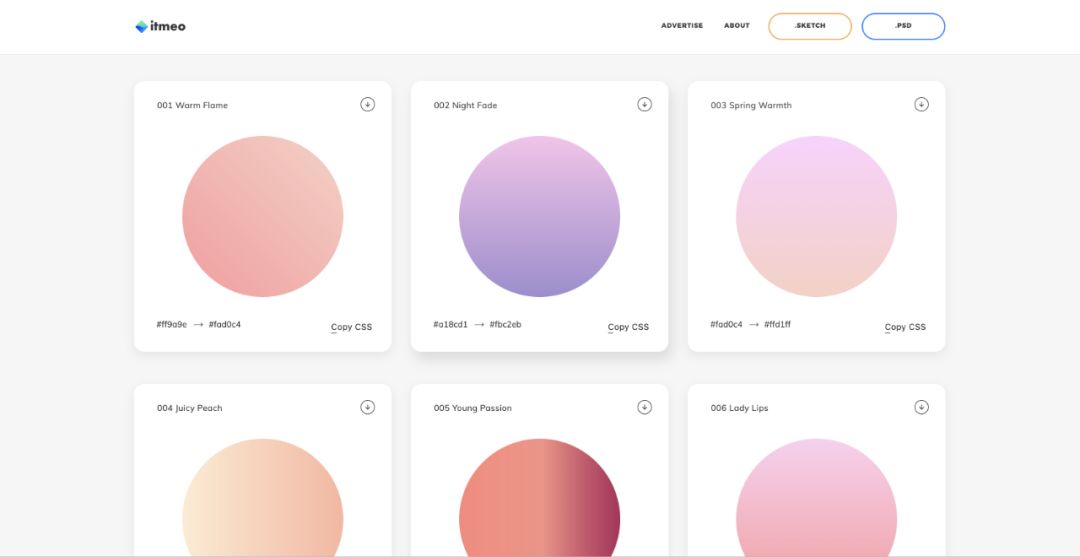
WebGradients是一个由顶级设计师策划的免费渐变配色网站,拥有180种漂亮的线、Photoshop和Sketch等多种格式。
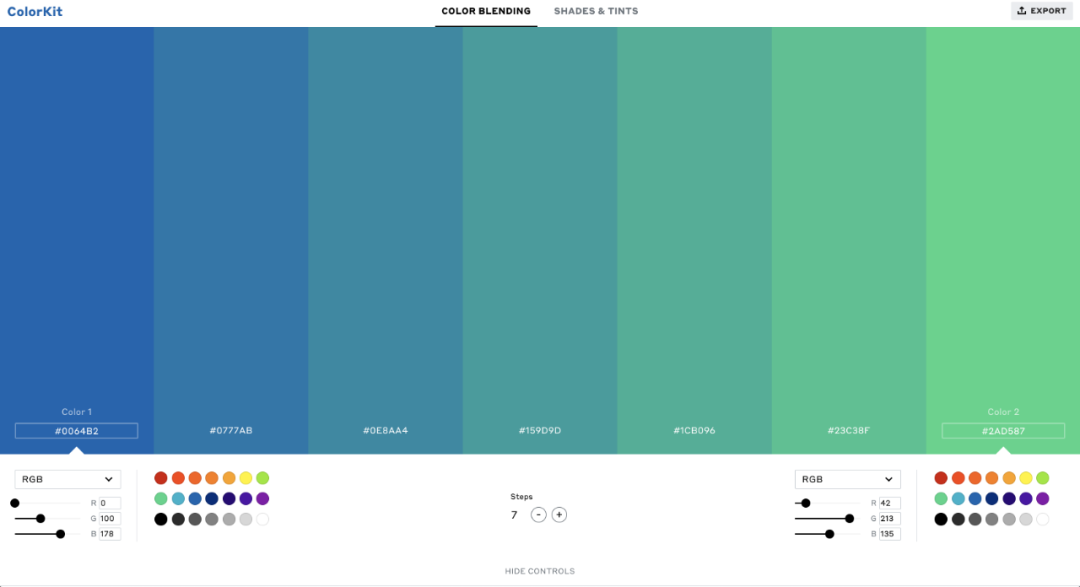
多种色彩渐变生成器,只需输入开始和结束颜色以及混合步骤数,就能一键生成流畅的配色方案,并支持svg格式导出。
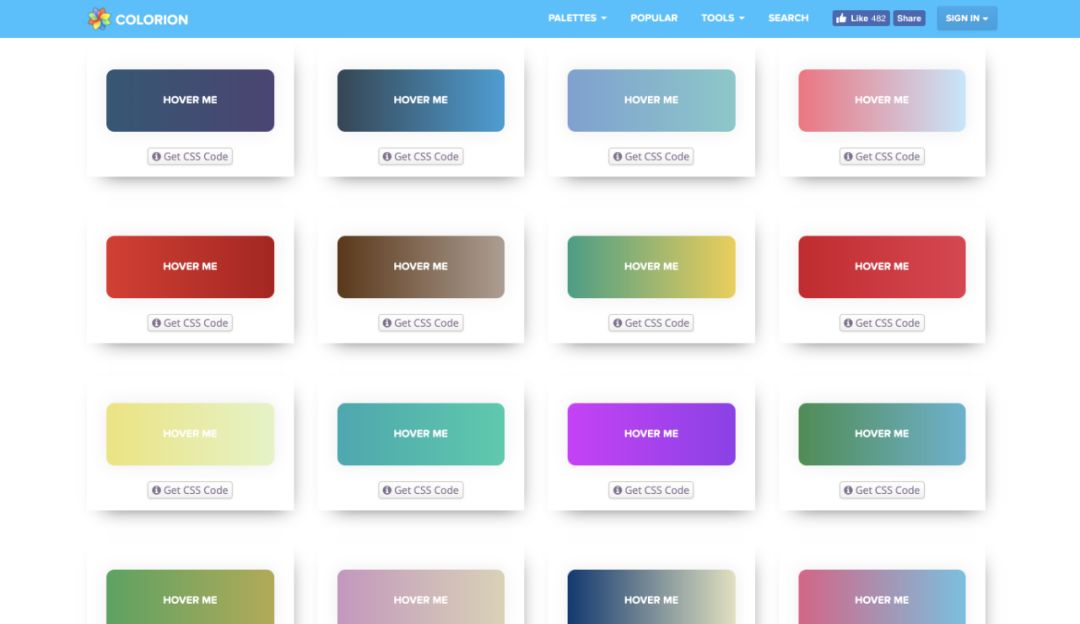
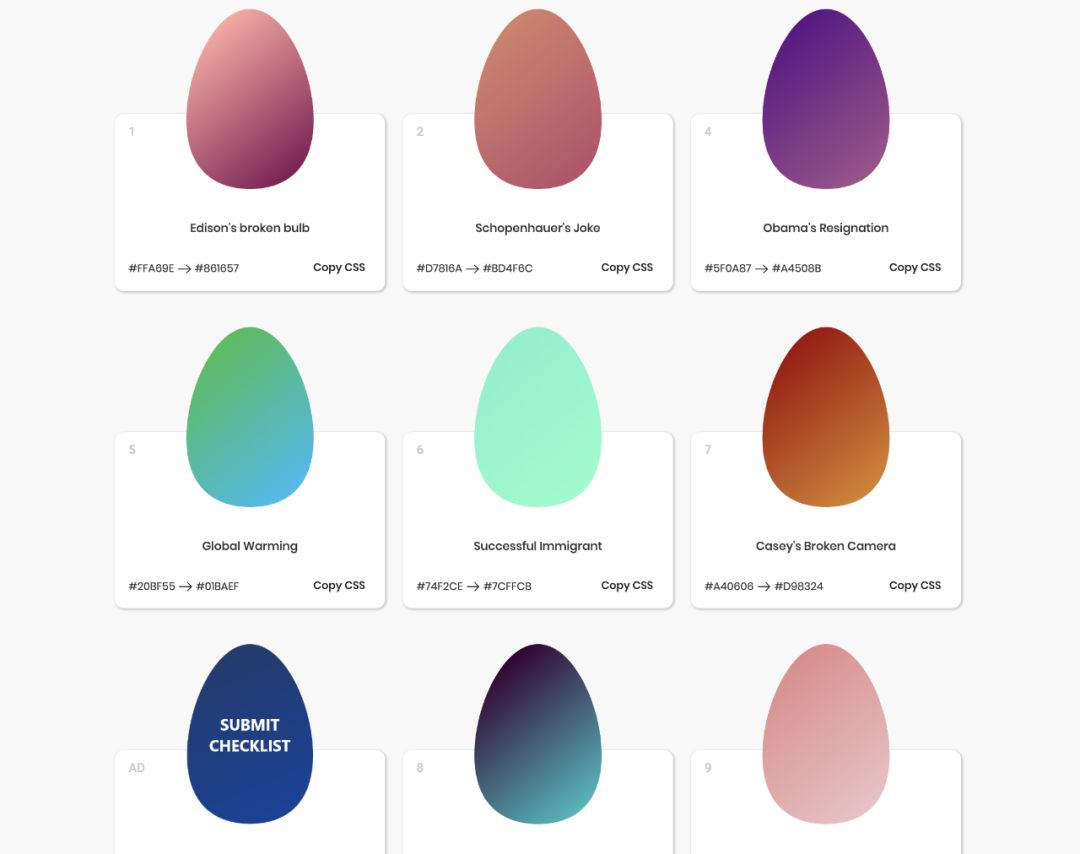
一款收录了最新设计趋势渐变色彩的配色网站,支持一键复制十六进制和CSS代码。
Cool Background是设计师Moe Amaya将5个开源生成器的简化版整理组成的工具集,内置五种背景风格,每一个种风格还提供了简单的参数配置。分别是: 基于Google AI的智能配色工具,它会根据你所提供的配色方案来提供相符合的配色主题的艺术图片。
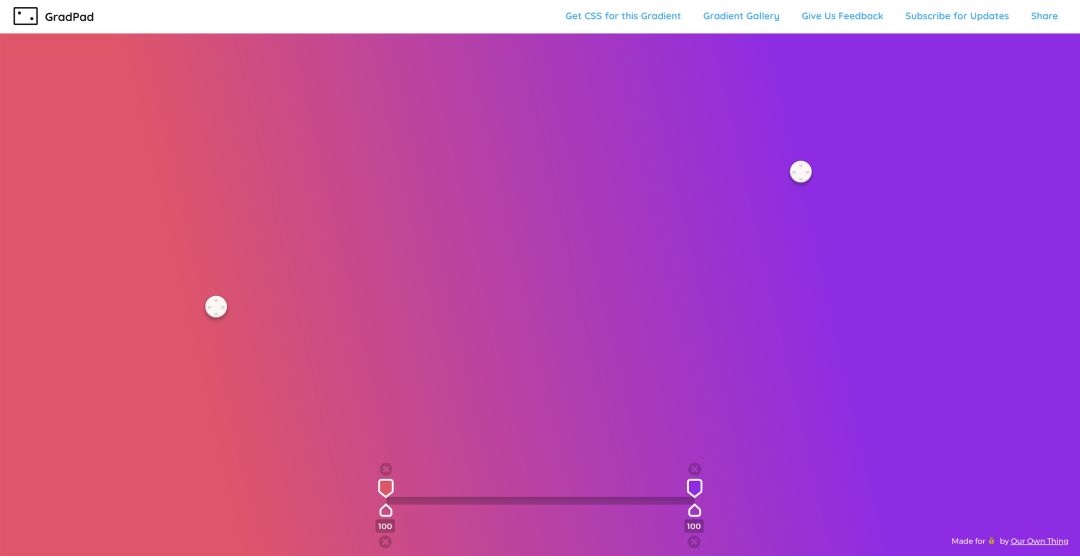
CSS渐变生成器,我们可以自己设置渐变色彩、透明度、位置和角度,还可以查看流行的热门渐变色彩,并直接使用现成的颜色代码。
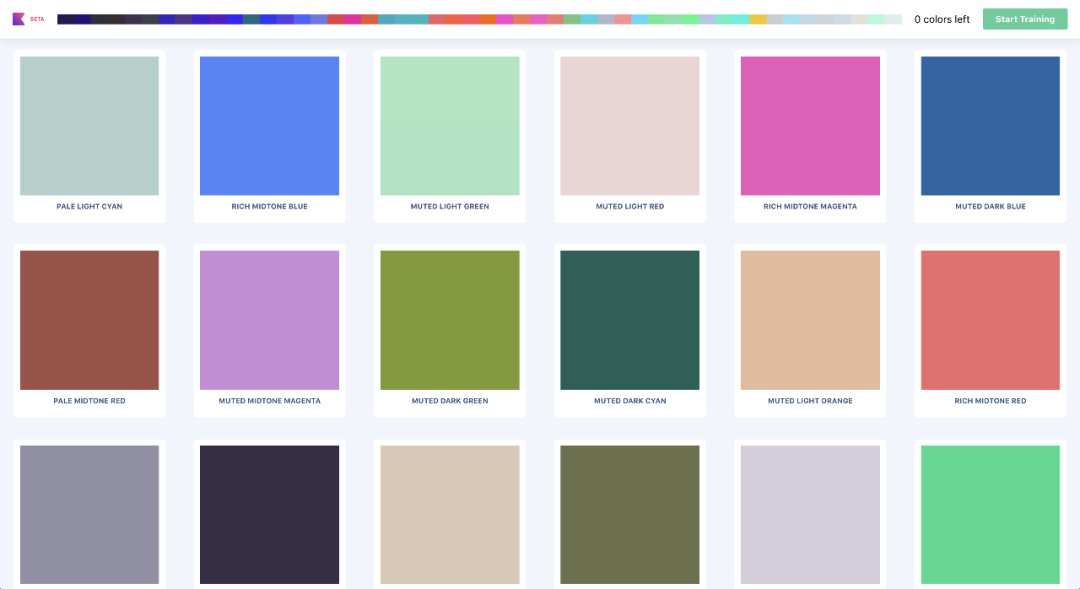
Khroma号称是“设计师的AI颜色工具” ,会先让你从大量的颜色中选择你最喜欢的50种,然后利用神经网络驱动算法来帮你生成最符合你审美要求的配色方案,并且它所有给出的的配色都是从最流行的配色方案中学习得来。
Color Safe是一个基于Web内容无障碍指南(WCAG)的配色网站,可以根据我们提供的色彩检测可访问性,并给出相应的调整方案。
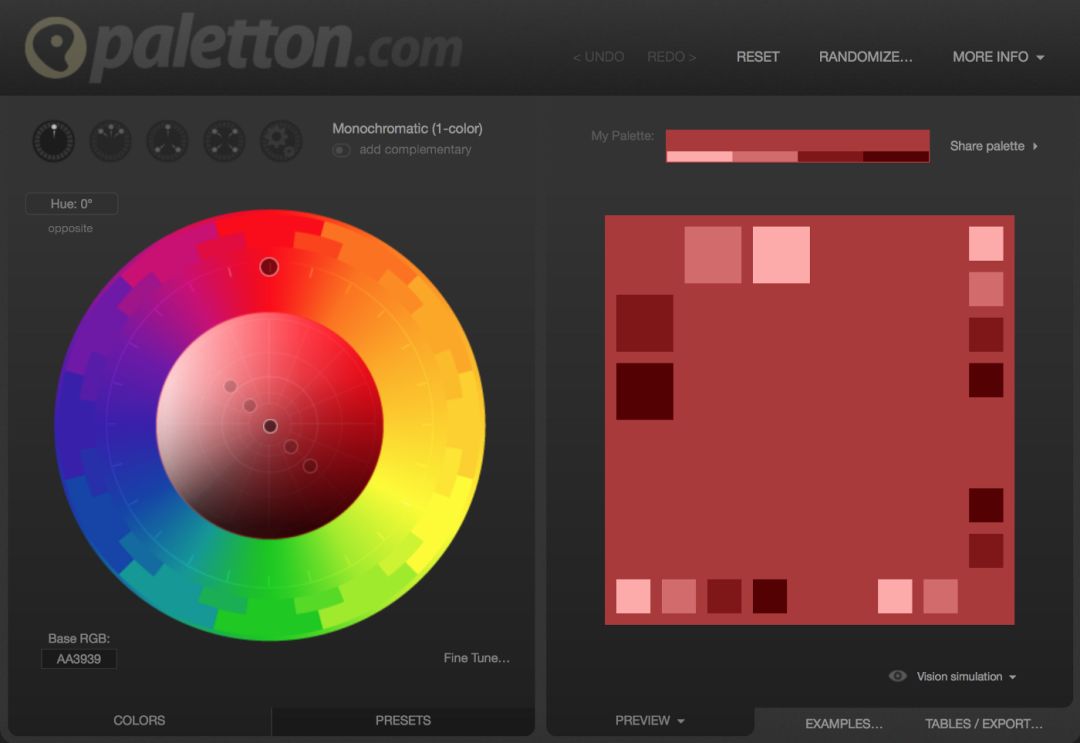
Paletton 是一个在线的色环配色工具。我们可以根据需要选择单色、相近色、对比色等规则来查看配色,也可以实时查看其在网页中的搭配效果。
动一动鼠标就可以不断生成的新的色卡。非常适合毫无灵感、不知从何下手的设计师。 只需选择一种颜色,Color Designer就会帮助我们构建一个系统的配色方案,并基于我们所选的颜色生成多种色调和阴影等。 一个非常漂亮且实用的渐变网站,支持 CSS 样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。 |

咨询电话:021-37656315 手机:13818750604
上海营销型网站建设 网站优化 seo优化 网络营销 就选上海百橙网络技术有限公司